Baca Juga
Sitemap Blogger salah satu komponen penting dalam meningkatkan performa sebuah blog, Sitemap pada Blogger tidak sekadar menyajikan daftar tautan, melainkan juga metadata yang mencakup informasi tentang pembaruan terakhir dan seberapa sering pembaruan dilakukan.
Dengan memahami dengan jelas cara membuat sitemap di Blogger, kita dapat memastikan bahwa mesin pencari utama seperti Google, Bing, dan Yandex mampu mengindeks setiap URL pada blogspot dengan efisien.
Berikut ini adalah cara membuat halaman sitemap di blogger dengan mudah, sehingga blog kalian akan menjadi lebih mudah di crawl dan terindeks di Google.
Cara Membuat Sitemap Blogger Responsive Mobile Friendly
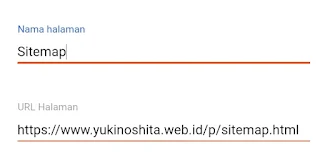
Jika kamu memiliki blog menggunakan platform blogger, kamu bisa mengikuti cara-cara berikut untuk membuat sitemap di blogger dengan mudah.1. Login ke akun Blogger kamu. Buat Page baru dan beri nama “Sitemap” (boleh juga yang lain).
2. Masukkan Script berikut pada page yang telah kamu buat, silahkan kalian ubah ke mode HTML.
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="https://www.yukinoshita.web.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
3. Masukkan script diatas pada bagian “HTML View”, jangan lupa URL “https://www.yukinoshita.web.id” ganti dengan nama blog kamu. Jika sudah, maka klik tombol “Simpan”.
4. Lalu buatlah link pada Home Page blog untuk menampilkan halaman Sitemap.
Pilih menu “Layout”, klik “Add a Gadget” pada bagian Sidebar.
5. Pilih gadget pada bagian “Pages”.
Masukkan nama page/gadget, kemudian klik “Add a new Item” untuk memasukkan URL page sitemaps yang telah kamu buat sebelumnya.
Sekarang kamu sudah bisa mengakses halaman sitemaps melalui menu Home Page.
Berikut contoh sitemaps yang telah kamu buat.
Untuk meningkatkan visibilitas website atau blog Anda di mesin pencarian, sitemap memainkan peran penting dalam interaksi yang lebih efektif. Mesin pencari dapat dengan mudah mengakses informasi tentang seberapa sering konten diupdate dan kategori apa yang sering diperbarui, membantu menentukan frekuensi crawling pada situs Anda.
Tak hanya itu, sitemap juga memberikan keuntungan bagi pengunjung website atau blog, memungkinkan mereka dengan jelas mengetahui posting atau halaman apa yang ada di situs tersebut.
Semoga penjelasan ini bermanfaat dan memberikan Anda pandangan yang lebih komprehensif. Selamat mencoba untuk meningkatkan kinerja website atau blog Anda melalui pemanfaatan sitemap dengan optimal.






Harap Tidak Menggunakan Link, Spam, Dan Malware